AWSっぽい画面が作れるCloudscape
AWSの管理画面で利用されているCloudscapeを少し使ってみたので感想です。個人的にはドキュメントが充実しているためビギナーにも安心してオススメできます。

主要コンポーネントはカバーされている
AWSコンソールでよく見るコンポーネントが多数用意されているため同じような画面はかなり簡単に実装できますが全てが用意されている訳ではありません。
ガイドラインが充実
色やレイアウトなどのほとんどの項目に対してガイドラインが示されているため、画面レイアウトや構成を迷わず進めていけることが多いです。設計・開発・テストのサイクルが示されていているのが素晴らしい。
デザインリソース
画面デザイン、アイコン、カラーなどデザイナーさん向けのFigmaライブラリも用意されています。ここまで用意してあるとそれなりに役割分担が決まっている大きめなプロジェクトでも利用できそうです。
オープンソース
失言かもしれませんが、AWSのオープンソースへの姿勢は共感できない部分もたまにあるものの、こういったまとまったリソースを公開してもらえるのは非常に有り難いものです。感謝。
Cloudscape – Cloudscape Design System
Cloudscape offers user interface guidelines, front-end components, design resources, and development tools for building intuitive, engaging, and inclusive user experiences at scale.
デザインシステム
Cloudscape はオープンソースのReact コンポーネントをまとめたものですが、デザインシステムと名の通りデータの見せ方や、画面レイアウトガイドラインなどのコンポーネント以外の部分もかなり手が込んだものになっています。
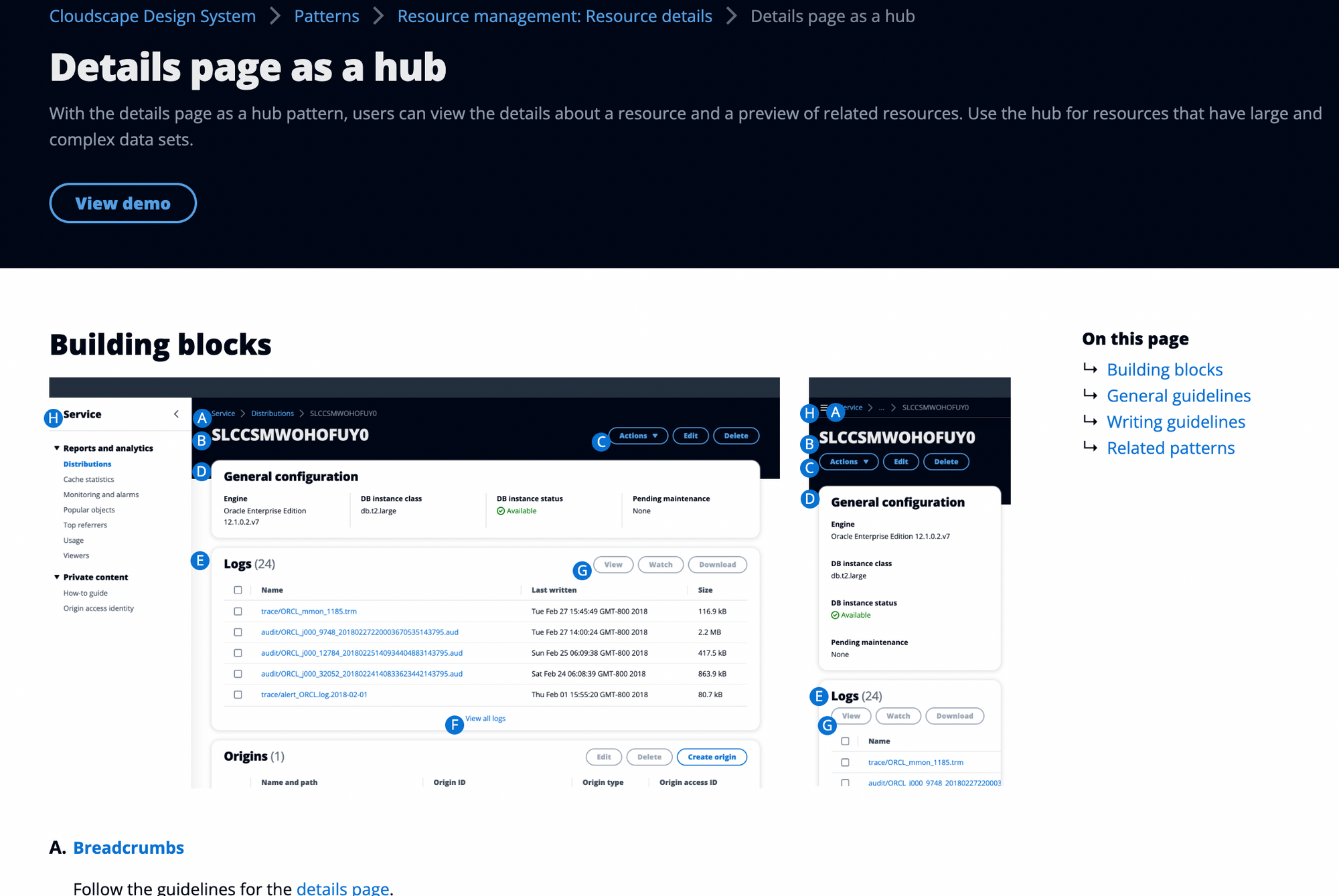
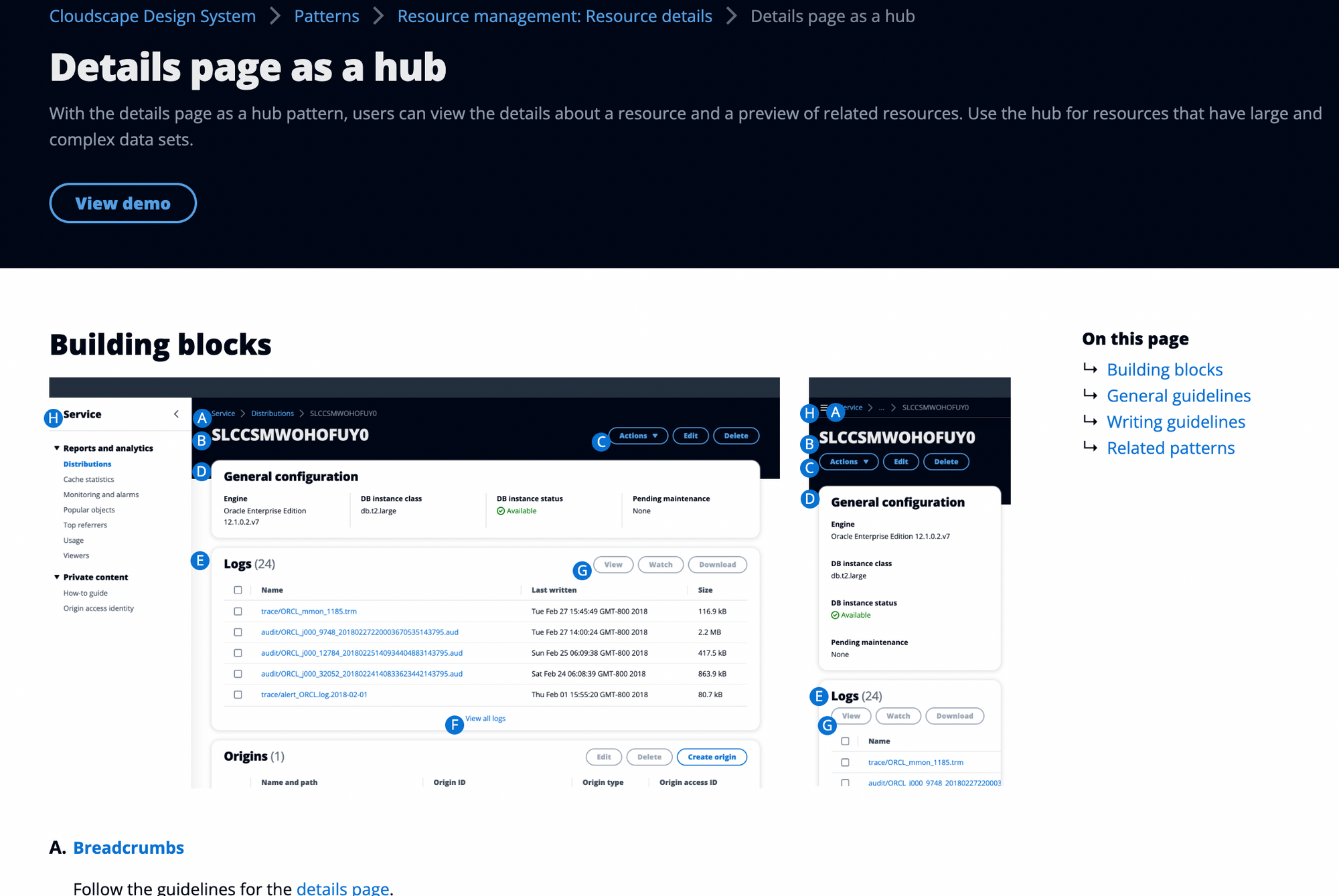
例えば以下のような詳細ページをハブとして利用する際のガイドラインではどのようなレイアウトやコンポーネントを利用すべきか示されてます。
 https://cloudscape.design/patterns/resource-management/details/details-page-as-hub/
https://cloudscape.design/patterns/resource-management/details/details-page-as-hub/🖥️
Cloudscapeは完全にAWSコンソールと全く同じという訳ではありません。
サンプルコード
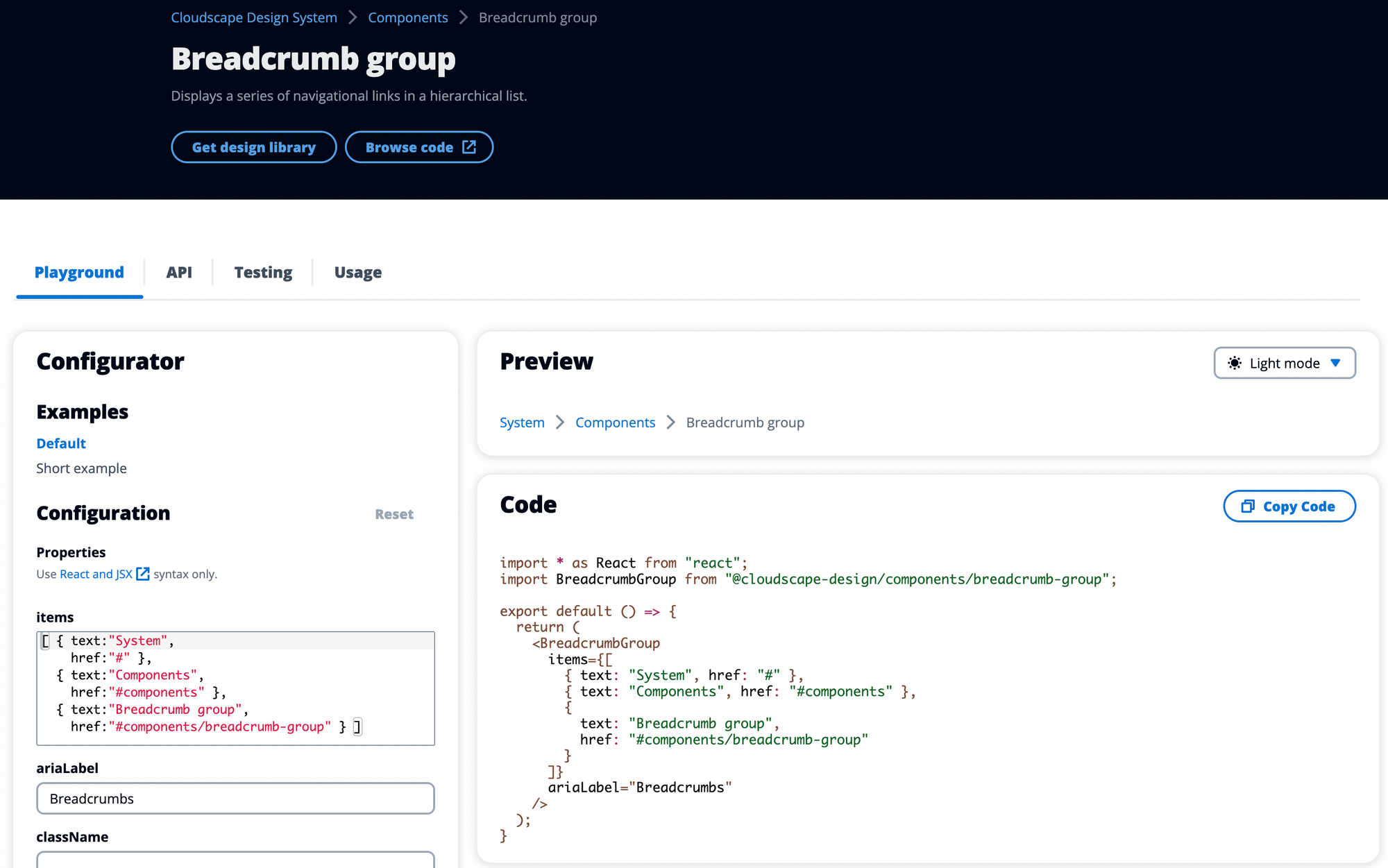
ほぼ全てのコンポーネントに対して、サンプルコードが用意されています。使い方やAPI、どのようにテストするかまで記載があるためかなりデベロッパーに優しいと言えます。
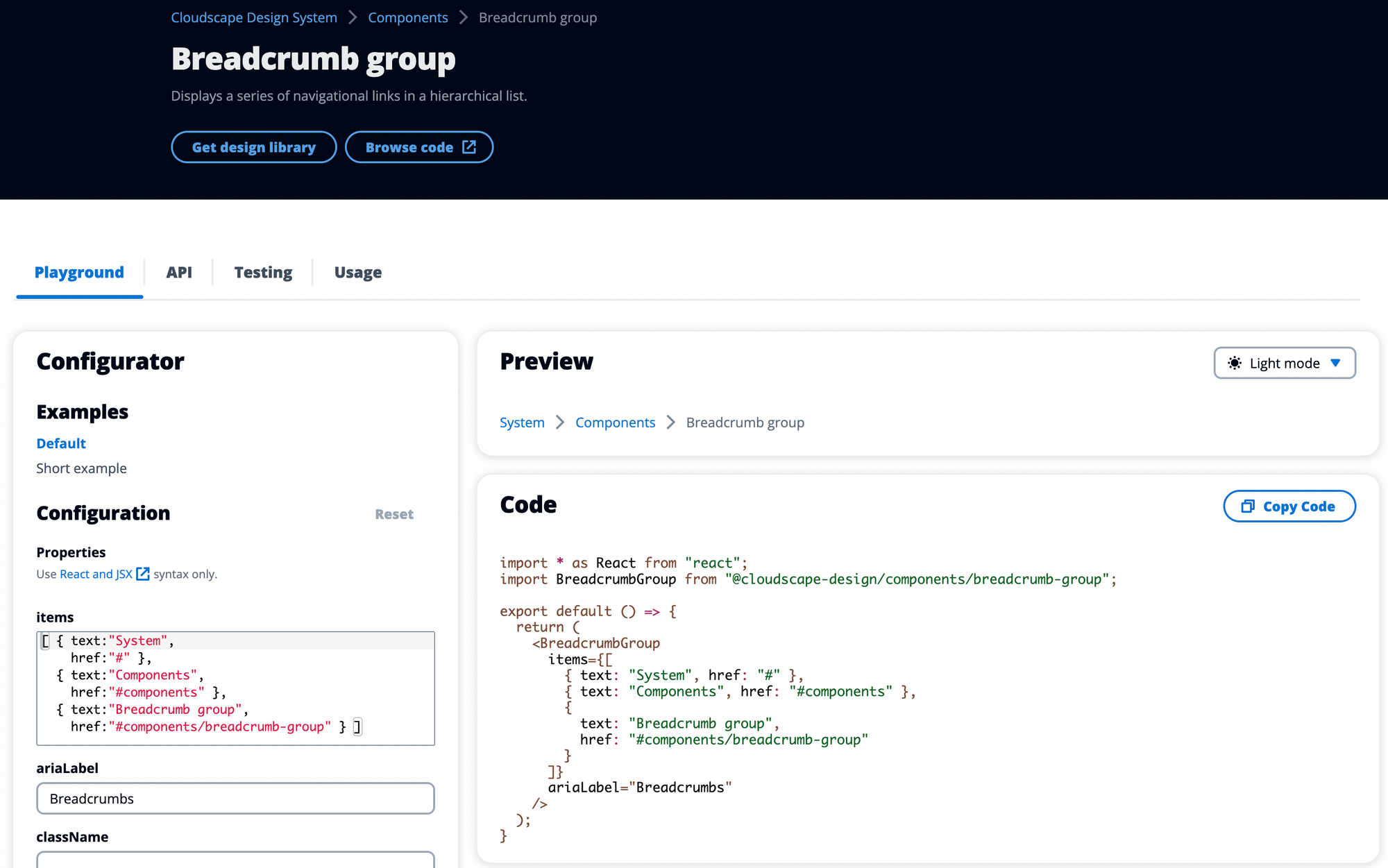
例えば以下では Breadcrumb groupコンポーネントの利用方法ですが、 開発者であればおそらく必要十分と言える利用方法が示されています。
 https://cloudscape.design/components/breadcrumb-group/?tabId=playground
https://cloudscape.design/components/breadcrumb-group/?tabId=playgroundデモ画面も充実
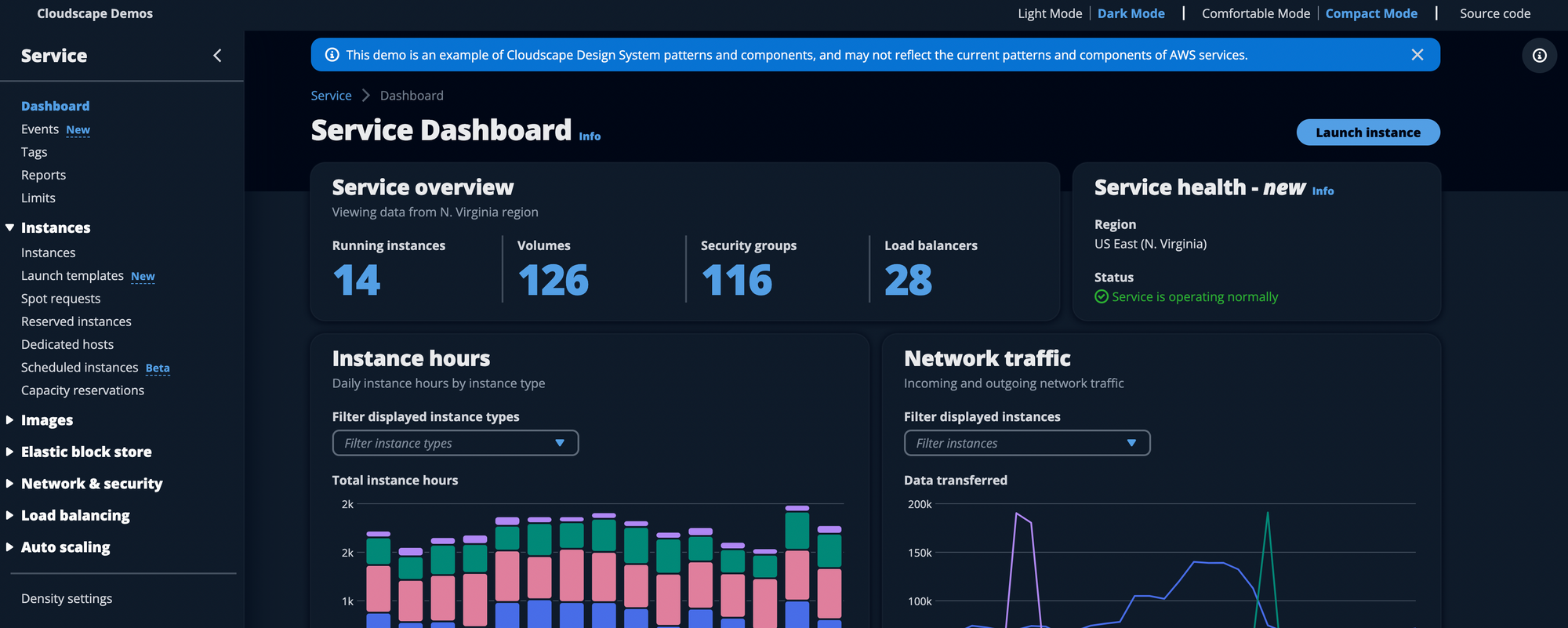
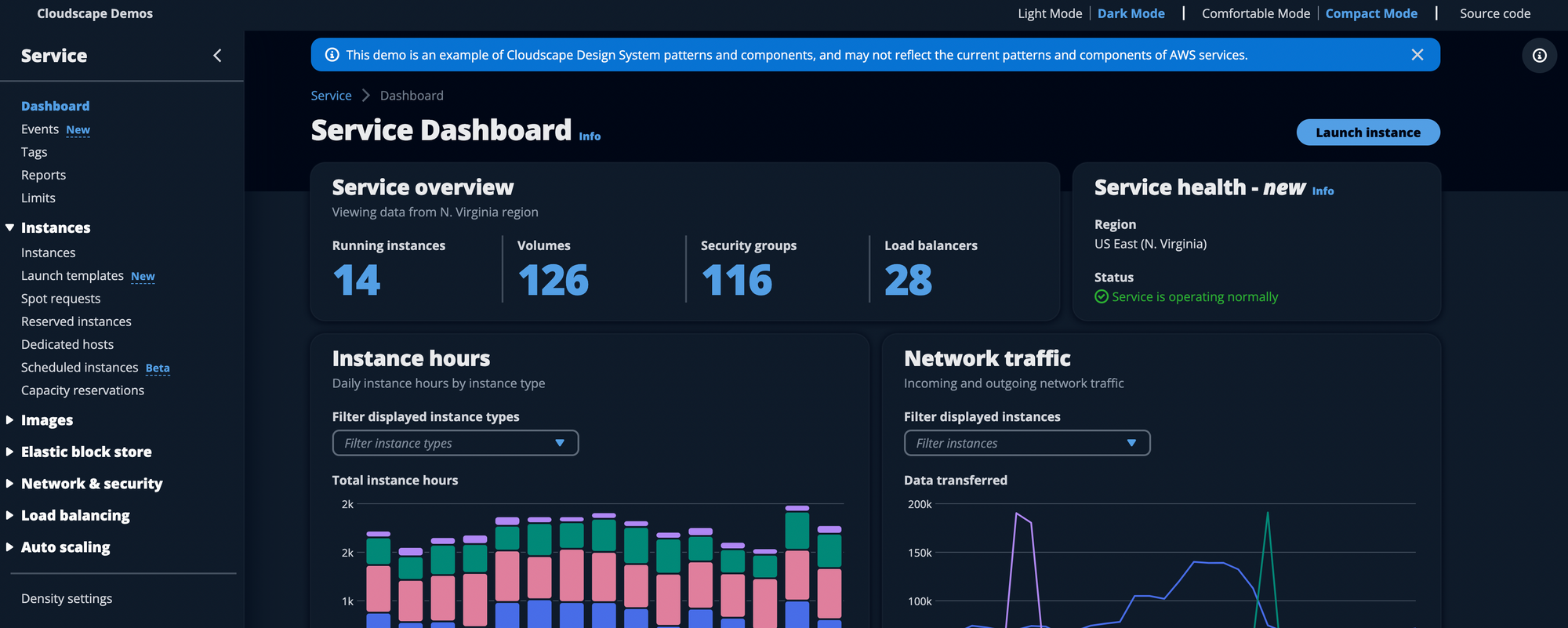
Demos – Cloudscape Design System
A demo is an example of a layout template using components. Use our demos to get a feel for the system, and see what services built with Cloudscape look like. Each demo opens in a new tab.
デモ画面もかなり多数用意されているため、実装した機能に似たものを探し真似ていくことで迷わず進めていけるように思いました。
特にこのデザインシステムの特性上、社内や管理システムのようなもので利用されがちになるとは思いますが、デザイナーさん不在のプロジェクトでレイアウト等に悩まず作れるのはデベロッパーからの嬉しいポイントです。

それなりの難易度
若干わかりにくいなぁ、、という部分が無いかと言えば嘘になりますがほとんどのコンポーネントにもドキュメントがあり、テスト方法も示されているので初心者の方にもオススメできます。
🖥️
設計・開発・テストのサイクルが示されていてナイス。
このガイドラインに従って軽くひとつシステムを作っておけばデベロッパーとして引き出しが増えるんじゃないかなといった印象を受けました。
皆様ぜひ、AWSに似た画面でアレ作ってみようかなと言うときはご活用ください!