GitHub オンラインエディタ
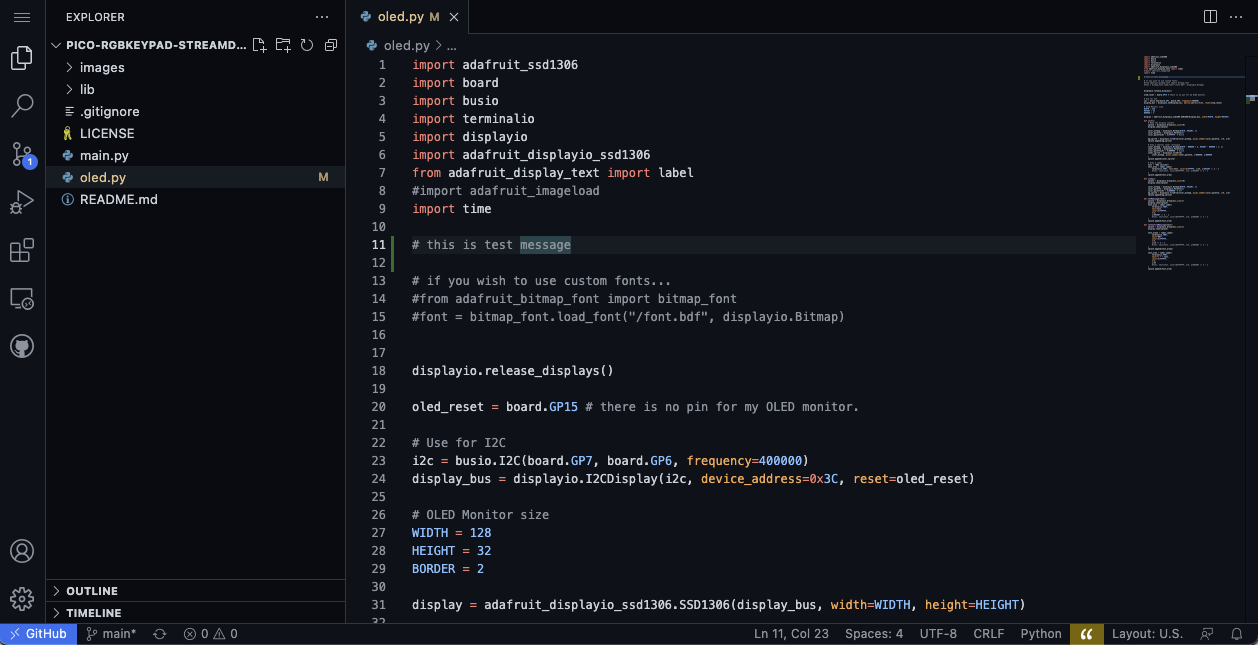
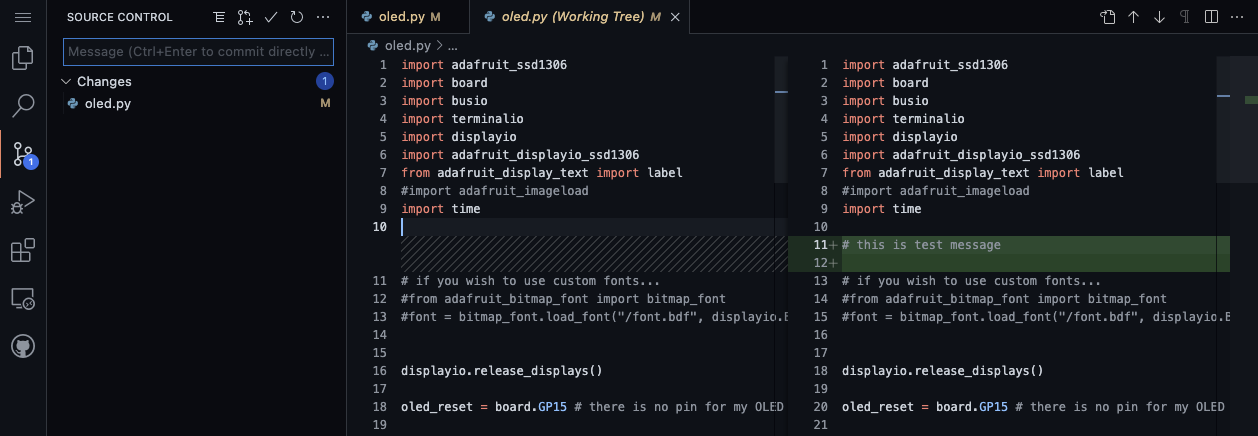
GitHubのサイトを表示中にドット(.)で起動する事が可能なオンラインエディタ機能が利用可能になりました。

起動方法は非常に簡単で、GitHubのリポジトリページでドット(.) を入力するだけで起動します。
🤫 New shortcut: Press . on any GitHub repo. pic.twitter.com/AHTSDot4qc
— GitHub (@github) August 11, 2021
初回起動は10秒程時間がかかりましたが、2回目以降はコードを編集できるようになるまで数秒間しかかかりません。
エディター起動後は基本的にVS Codeと同様の利用方法ができます。
- ソースコードホスティングサービス
- この種のサービスで最大規模


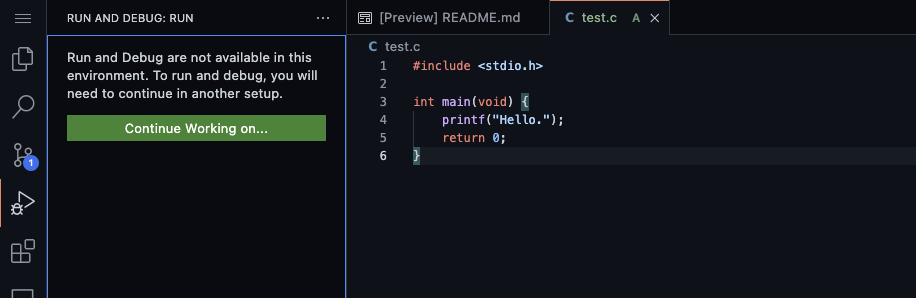
しかし残念ながらこれはあくまでもエディターであるため、コードの実行を行うことは出来ません。

仮想マシンでコード実行できる Codespaces
Today, GitHub is making Codespaces available to Team and Enterprise Cloud plans on github.com
https://github.blog/2021-08-11-githubs-engineering-team-moved-codespaces/
また同日、GitHubはオンライン開発環境であるCodeSpacesを企業向けにリリースしました。

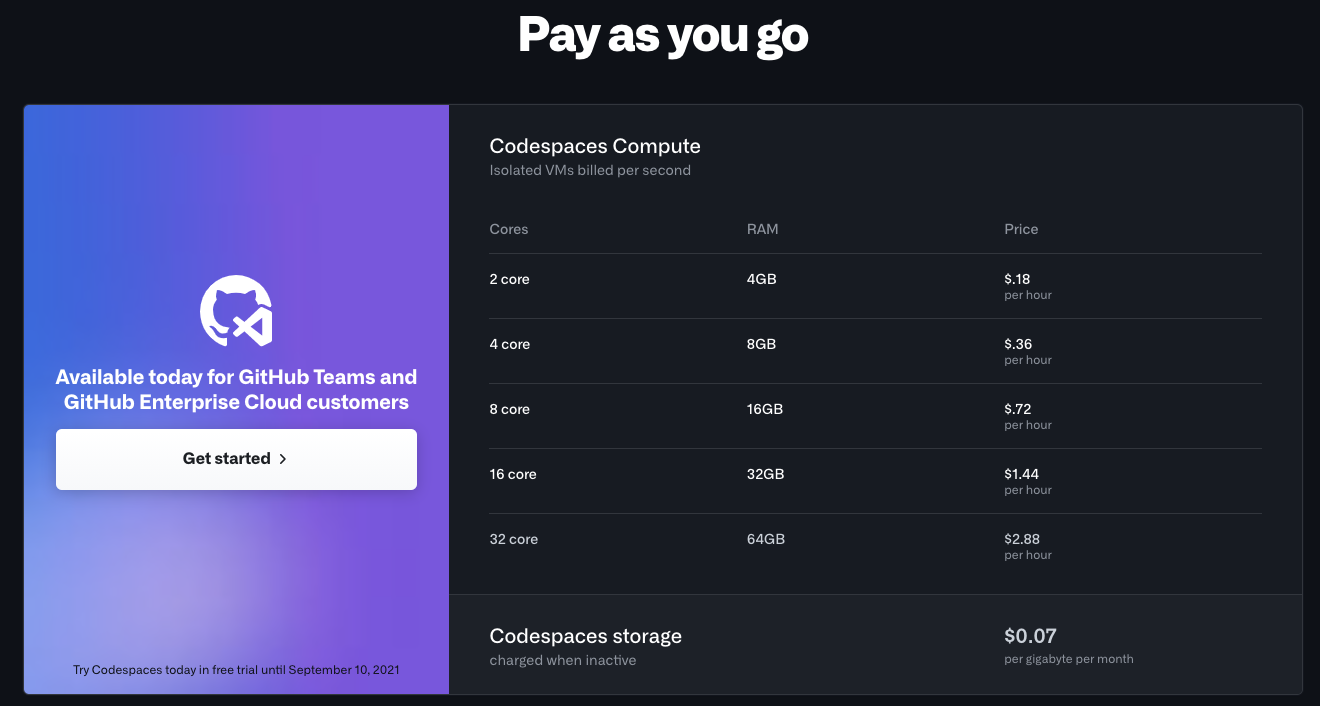
これは先程のエディターとは異なり、仮想マシンを利用することが出来る有料サービスです。

マシンは2コア/4GBメモリが1時間あたり18セント(20円)から利用することが可能です。
また最大で32コア/64GBメモリ構成も利用することもできるため、ほとんどのプロジェクトに対応することができます。
またblog記事の中で GitHub自身もこの codespacesを利用して開発を行われていると記載されています。
ん?どこかで見たような・・
実はかなり前からVS Code表示にしてくれるサービスがありました。
まとめ

エディターとしてマークダウン編集できたりと便利ですね〜
他には用途に特化したStackBlitzのようなブラウザ側メインの開発環境もあります。

References
- GitHub’s Engineering Team has moved to Codespaces https://github.blog/2021-08-11-githubs-engineering-team-moved-codespaces/
- GitHub Codespaces https://github.com/features/codespaces