オンライン開発環境とWebAssembly
オンライン開発環境を提供しているStackBlitzをひとつの例として利用が増えているWebAssemblyが使われている場面を紹介します。

最近ではStackBlitzのようなオンライン開発環境サービスが増えてきました。

- Webブラウザ上で開発を行う
- ローカル環境と異なり、他プロジェクトとライブラリなどが競合しない
- 環境構築の必要が無いため、開発にすぐ入ることが出来る
- スマホからでも開発出来る(画面サイズ的には厳しい)
環境の分離
数年前にはDockerが広く利用されるようになり開発を行うマシンと実行・開発環境を分離することが可能となりましたが、オンライン開発環境ではブラウザ上で動作するためローカルマシンに全く影響を与えずに開発することが出来るようになりました。
- コンテナと呼ばれる仮想環境を実行する仕組み
- コンテナ自体が環境のため、環境依存を無くせる
- OSの仕組みを利用し、高速で起動・停止する
- 運用環境と同等のテスト等が可能になる
レイテンシー
いくつかのオンライン開発環境サービスではサーバー側の仮想マシンの内容をWeb経由で表示するといったものもあり、ローカル開発環境と比較し遅延や起動に時間が掛かるといった問題がありました。
StackBlitz
StackBlitzは2018に設立された比較的新しい会社で、オンライン統合開発環境(IDE)を提供しています。またWebContainersと呼ばれるブラウザ上でネイティブ動作する仕組みを採用しています。
起動まで数秒
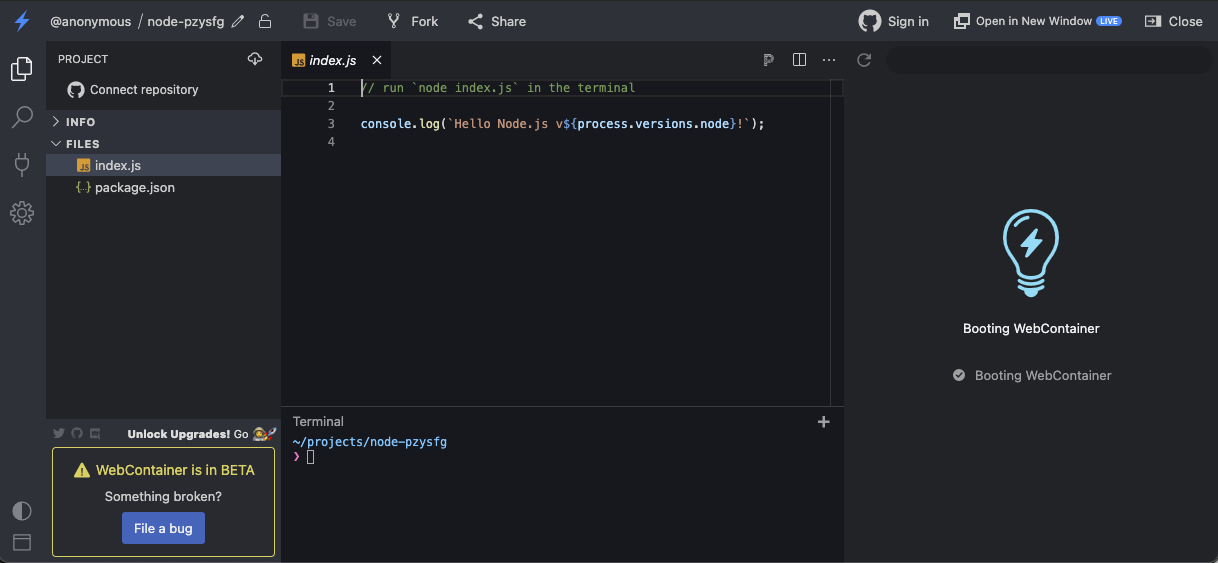
node.newからNode.jsの開発環境にアクセスすることが可能で、私が試した際は数秒でこのような開発環境画面がブラウザに表示されます。またターミナルやサーバーの起動など、全てがブラウザ上で完結します。

StackBlitzはVS Codeをベースにしているため、これまでデスクトップ上でVS Codeを利用していた開発者にとってなじみやすいものとなっています。
フロントエンド
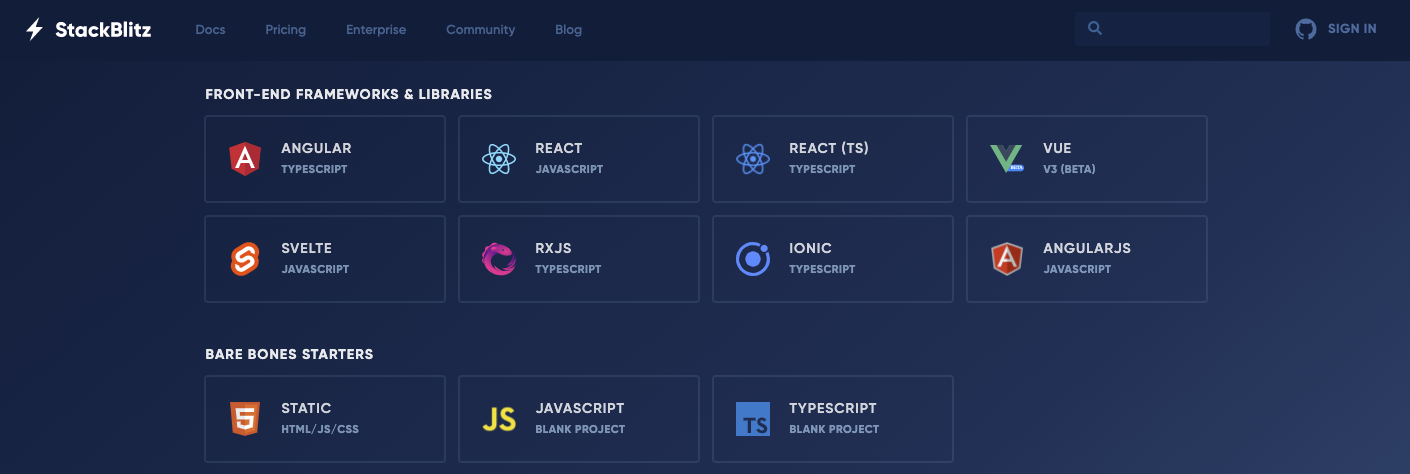
対応している言語・フレームワークとしてAngular, React, Vueや、シンプルなHTML/JS/CSSのみの開発を行うことが可能です。

バックエンド
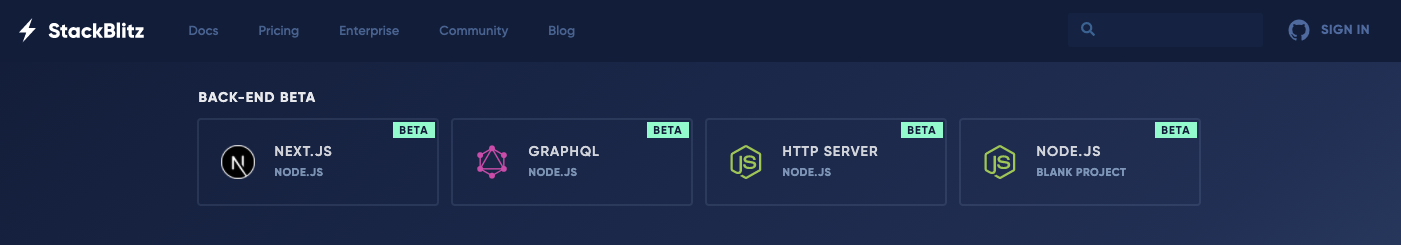
Node.jsやそのフレームワークであるNext.js、他にも利用が増えてきたGraphQLデータベースも選択することが可能です。
- サーバー側で動作するJavaScript言語の実行環境
- V8 JavaScriptエンジン
- Denoの作者であるライアン・ダールさんにより開発された

Today we’re excited to bring Node.js back to its roots - the browser!
— StackBlitz (@stackblitz) May 20, 2021
Together with @googlechrome and @vercel, we're enabling a new type of development and debugging experience that was not possible before: 🧵https://t.co/uopxj2XR0v
GitHubとの連携も簡単に
GitHubを利用することが前提と思えるほどの画面となっており、リポジトリからの取得などを非常に簡単に行うことが出来ます。
オフラインでも開発を継続出来る
WebAssemblyによって実装されているため、一旦ブラウザ側に全ての実行環境が整えばたとえマシンがオフラインになったとしても開発を続ける事が可能です。
WebAssembly
WebAssemblyはネイティブコードと同等の速度かつ安全にプログラムを実行するための仕組みとして開発が行われています。
またWebAssemblyは標準化された規格のためMacだけでしか動かないという事はなく、ブラウザがサポートしていればOSに関係無く動作します。
StackBlitzとWebAssembly
StackBlitzでもWebAssemblyにより多くの機能が実装されており高速に動作することが特徴です。
- ブラウザ上でプログラムを実行する仕組み
- WebAssemblyは実行できるバイナリコードの仕様を定めている
- C/C++/Rust/Go/Swift等の様々な言語で記述できる
- Chrome/FireFox/Safari/Edge等のブラウザで動作する
- 省略してWASMとも書かれる
サーバーの実行からアクセスまで全てがブラウザ内で実行されるため、ローカル開発環境よりも早いとの記載もあります。
Because it runs entirely within the browser security sandbox, server responses have less latency than localhost (!)
https://blog.stackblitz.com/posts/introducing-webcontainers/
マシンパワーを有効利用出来る
WebAssemblyはブラウザ上であるものの、ローカルマシンの性能を活かすことが可能な実行環境のため、これまでのJavaScriptのみでは実現することが難しかった動画編集なども可能になります。
セキュアな環境
全ての実行はブラウザ内のsandboxで行われるため、最近問題となったリポジトリをチェックアウトしVScodeで開くだけで任意のコードが実行されてしまう問題などのリスクを大きく下げることが出来ます。
- 隔離された領域でプログラムを実行する
- OSのファイルシステムにも限られた部分のみアクセス可能
- プログラムからSandbox外へのアクセスは制限される
- Webカメラ等には許可を与えた場合のみ利用できる
何に使われているの?
他にも代表的なものとしてGoogle Earthなどに活用されています。
まとめ

自分のような普通のプログラマーがWASMで書いても、JavaScriptを超える速度を出すことは難しいので、使うとしてもごく一部だけになりそうです。
References
- StackBlitz https://stackblitz.com/

